
إذا كانت لديك معرفة أقل حول SVG المتحرك ، فإليك دليل سريع لمساعدتك على بدء حياتك المهنية.
إحدى المشكلات المهمة في تحريك SVG هي أن مكتبات JavaScript تعثرت ، مما قد يكون محبطًا للغاية. ومع ذلك ، فقد جعل CSS الأمر أسهل قليلاً من خلال الإنشاء السهل للتأثيرات لـ SVG. يمكنه تحويل رمز صغير ومباشر إلى شيء مثير للإعجاب باستخدام الخطوات الأساسية للرسوم المتحركة والتحسين في SVG.
توفر رسوم SVG المتحركة إمكانيات لا حصر لها لإنشاء رموز وملفات متحركة للإعلانات. بادئ ذي بدء ، دعنا نعرف ما هو SVG؟
Scalable Vector Graphics (SVG) هي صورة مبنية على XML تشبه HTML يمكن أن تساعد في إنشاء عناصر الرسوم المتحركة. تُستخدم عدة طرق لتحريك SVG ، مثل لغة تكامل الوسائط المتعددة المتزامنة (SMIL) والتصميم والبرمجة النصية.
يعتمد المصممون عادةً على Adobe للرسوم المتحركة ، والتي يمكن أن تساعد أيضًا في رسوم SVG المتحركة. ومع ذلك ، هناك عدة طرق أخرى لتطوير الرسوم المتحركة ، مثل الأدوات بدون تشفير.
قبل القفز على عربة الأدوات ، دعنا نتعمق في إنشاء ملفات SVG باستخدام الرسوم المتحركة CSS لبدء الترميز.
خطوات إنشاء ملفات SVG من الصفر
- ابدأ في إنشاء الملف باستخدام Illustrator وقم بتصديره كرمز SVG من القائمة المنسدلة "حفظ كنوع" في مربع حوار خيارات SVG.
- قم بإزالة العلامات غير الضرورية لتحسين الويب أثناء نسخ كود المحررين واستخدام واجهة SVGOMG لإجراء التغييرات.
- استخدم مستند HTML لكتابة الرسوم المتحركة لـ CSS كـ main.css لإنشاء محرر كود واحد.
- قم بتطوير مخطط لإنشاء صورة SVG الصحيحة وإتاحة مساحة للرأس أو الأعمدة أو المتطلبات الأخرى.
- بعد ذلك ، قم بتحسين كود SVG لمنح الفئة img-fluid بعض العمق.
- أضف فئات إلى فئات SVG لتحديد الأشكال الفردية وتحريك الصور والأشكال المختلفة.
- حدد عناصر SVG المهمة لتعيين العتامة وقم بتحريرها وفقًا لذلك.
- قم بتعريف الإطارات الرئيسية والأسماء لتحريك SVG ووصفها للخطوات الإضافية.
- قم بتعيين الخصائص والرسوم المتحركة للعناصر للحفاظ على الخصائص سليمة.
- بعد ذلك ، احفظ الملف النهائي عند الانتهاء من تحرير جميع العناصر.
دعنا الآن نلقي نظرة على بعض الأدوات لإنشاء صور SVG متحركة.
أدوبي سحابة الإبداعية
تعد Adobe واحدة من أكثر الأدوات شيوعًا بين المصممين ، حيث تأتي بعصر جديد تمامًا للرسوم المتحركة. أصبح من السهل تصميم الرسوم المتحركة التفاعلية لإضافة بعض العناصر والعوامل الجديدة. يمكن أن يساعد Adobe Creative Cloud المصممين في العمل على القطع التي يمكن أن تجذب مقل العيون.

وهو يغطي كل شيء من البرامج التلفزيونية إلى الألعاب ، ومن الويب إلى إعلانات الشعارات ، والرسوم المتحركة إلى الصور الرمزية ، ورسومات الشعار المبتكرة إلى الرسوم البيانية ، ومحتوى التعليم الإلكتروني إلى تصميمات المدونات. للوصول إلى المشاهدين ، يمكن للمصممين إنشاء رسوم متحركة ورسوم توضيحية قوية مع العديد من الميزات مثل دمج الصوت وشاشات بدء التصميم وبيئات الألعاب.
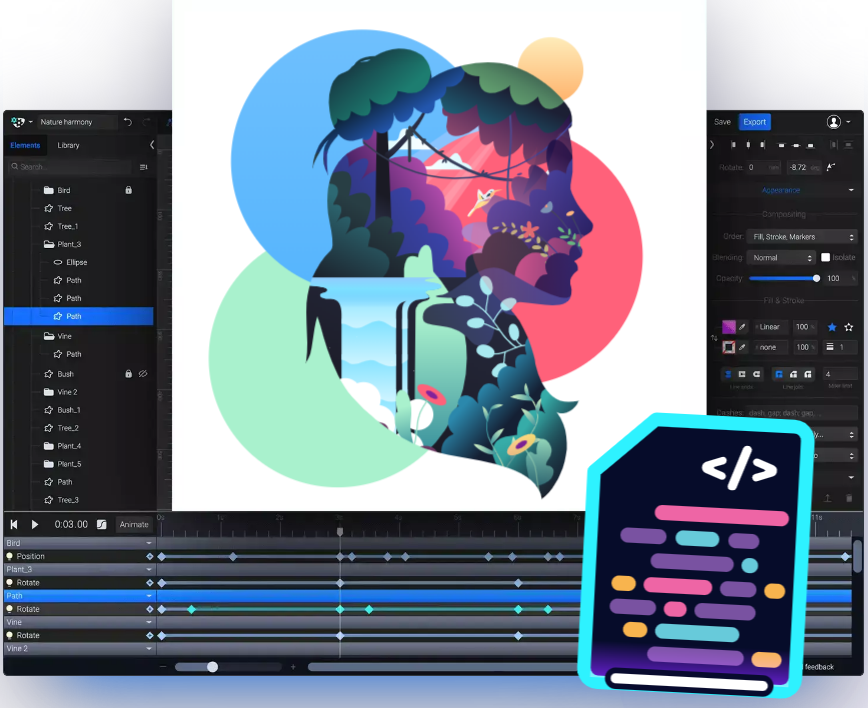
SVGator
يعد SVGator أسهل طريقة لبدء رسوم متحركة SVG للأيقونات والشعارات والرسوم التوضيحية والصور الأخرى. أفضل شيء هو أنك لا تحتاج إلى أي مهارات تشفير لبدء رحلتك إلى الرسوم المتحركة. يمكن للمصممين إنشاء واجهة سهلة الاستخدام بسهولة باستخدام SVGator دون كتابة سطر واحد من التعليمات البرمجية.

من السهل التحكم في الرسوم المتحركة التي تقدم تجربة من الدرجة الأولى للمصممين بنقرة واحدة مما يجعلها أكثر جاذبية وبديهية. يأتي المصممون بإمكانيات لا حصر لها وأقنعة قص مثل الخلفيات والشعارات والأيقونات والأشكال المحددة بوضوح. يمكن أن تساعد خصائص المتجر المتحركة في الاستفادة من ميزات المحو الذاتي والرسم الذاتي والكتابة اليدوية القوية.
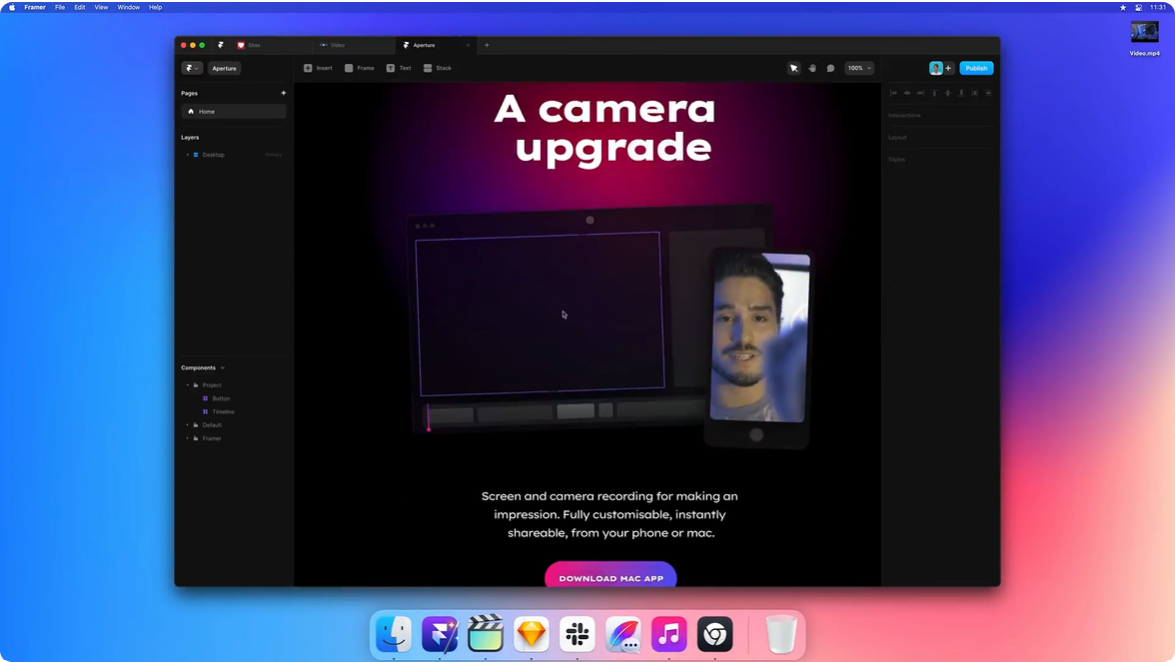
المبروز
إذا كنت تهدف إلى تصميم ونشر عملك على الإنترنت ، فإن Framer هي خطوتك الأولى للأمام. يمكن للمرء إنشاء ونشر وإنجاز المحتوى المرئي المنشور على الويب. من السهل إنشاء مستندات ثرية أثناء دمج التطبيق الإضافي لسهولة التوثيق. إلى جانب ذلك ، هناك قوالب مضمنة يمكن أن تساعد في بدء المشاريع على الفور.

إنه يساعد في استضافة منارة مذهلة فائقة السرعة وذات مستوى عالمي وبنية تحتية مبنية للأداء وقابلية التوسع والموثوقية. يمكن للمرء تطوير تصميمات مستجيبة بالكامل يسهل دمجها للتواصل مع جماهير جديدة.
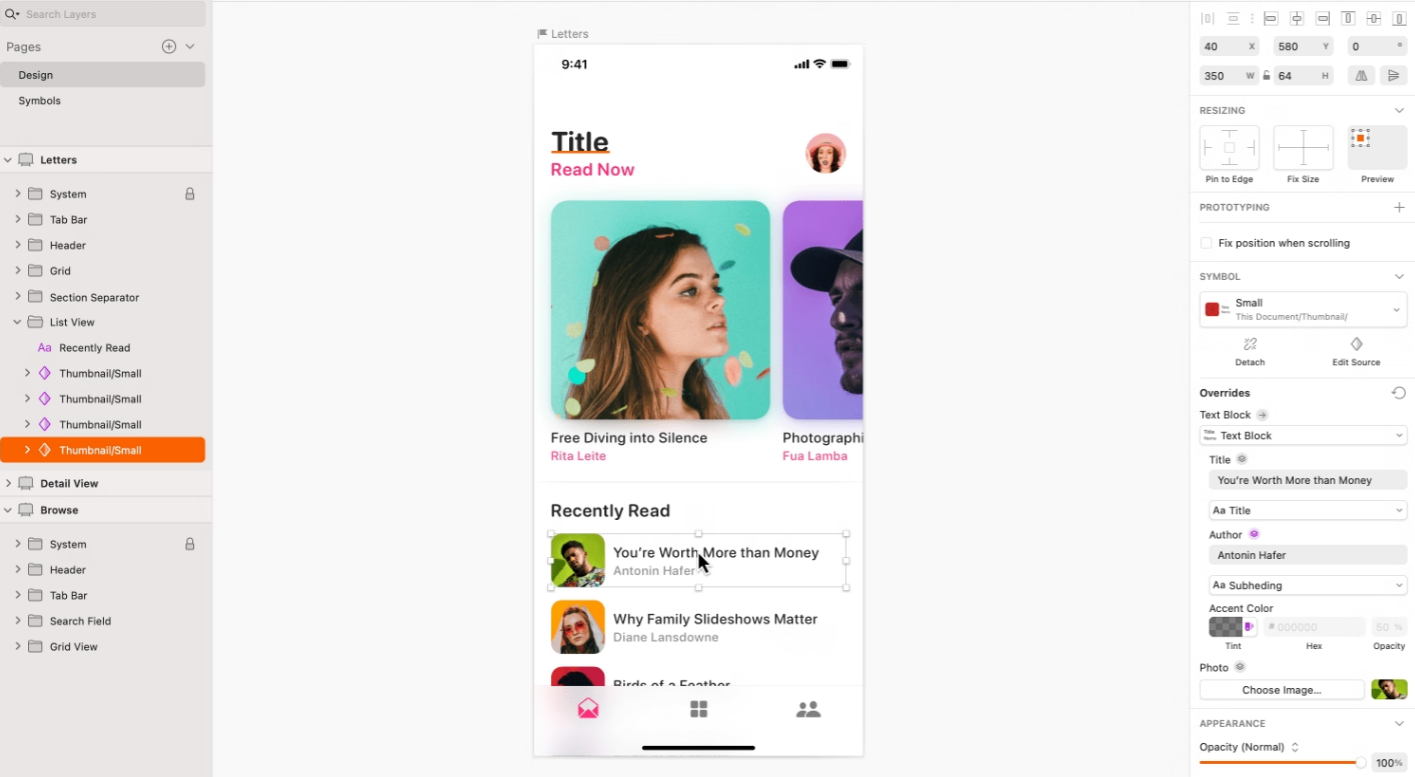
رسم
Sketch هي أداة مثالية لمساعدتك في إنشاء عمل فني مثالي للبكسل من فكرة مبكرة ، جنبًا إلى جنب مع تسليم المطور ونماذج أولية قابلة للتشغيل. يمكن أن تساعد مجموعة أدوات المصمم متعدد الإمكانات أيضًا في التعاون مع المفاهيم الجديدة. باستخدام Sketch ، يمكن للمرء أن يتوج تطبيقًا ويجدد تدفقًا قديمًا بالرمز المثالي الذي يمكنك تلبية متطلباتك.

كما يسمح للمصممين بالاستفادة من الميزات المدروسة لإنشاء واجهة مستخدم بديهية وعرض خط أصلي. توفر الأداة تعاونًا في الوقت الفعلي لإنقاذك من التعارضات ، وعدم المتاعب ، وعدم تكرار إرسال الملفات. يمكن للأداة سهلة الاستخدام إضفاء الحيوية على التصميمات واختبار النماذج الأولية بدون مكونات إضافية.
فيفوس
يعد Maxwellito Vivus طريقة رائعة لإضفاء الحيوية على SVGs باستخدام مظاهر فئة JavaScript التي يمكن أن تجعل المستخدمين مدمنين. لا تقدم Vivus أي تبعيات لفئة JavaScript خفيفة الوزن لإنشاء برنامج نصي مخصص لتصميم الرسوم المتحركة ورسم SVGs التي يمكن أن يكون لها تأثير. يتم تضمين أنواع الرسوم المتحركة المختلفة في الأداة ، مثل OneByOne لرسم كل مسار عنصر ، والمزامنة لرسم خطوط متزامنة ، والتأخير لتأخير عناصر مسار مختلفة قليلاً.
تساعد الأداة في إنشاء SVG بالكامل باستخدام وظيفة توقيت يمكنها تجاوز الرسوم المتحركة للإعداد بأكمله أو المسار. باستخدام دالة JavaScript بسيطة ، يمكن لدالة بيزير مكعب قراءة المعلمات لإرجاع رقم.
SVG Artista
يُعرف SVG Artista باسم مشروع Animista.net الذي يمكنه تبسيط إنشاء الرسوم المتحركة وتلبية المعايير الأساسية. يساعد التصميم في تحريك خصائص التعبئة والحد باستخدام كود CSS. يتضمن أيضًا عناصر الخط والمسار والمستقيم والمتعدد الخطوط والقطع الناقص والدائرة والمضلع للفئة النشطة.
يمكن أن يساعد SVG Artista في إنشاء SVG متحرك لـ CSS باستخدام كود يعمل على المتصفحات الحديثة. يمكن للمرء التقاط رسم SVG ، وتشغيل زر شريط الأدوات ، ونسخ الكود ، والبدء في التحرير للحصول على الرسوم المتحركة المناسبة للملف.
الرسوم المتحركة
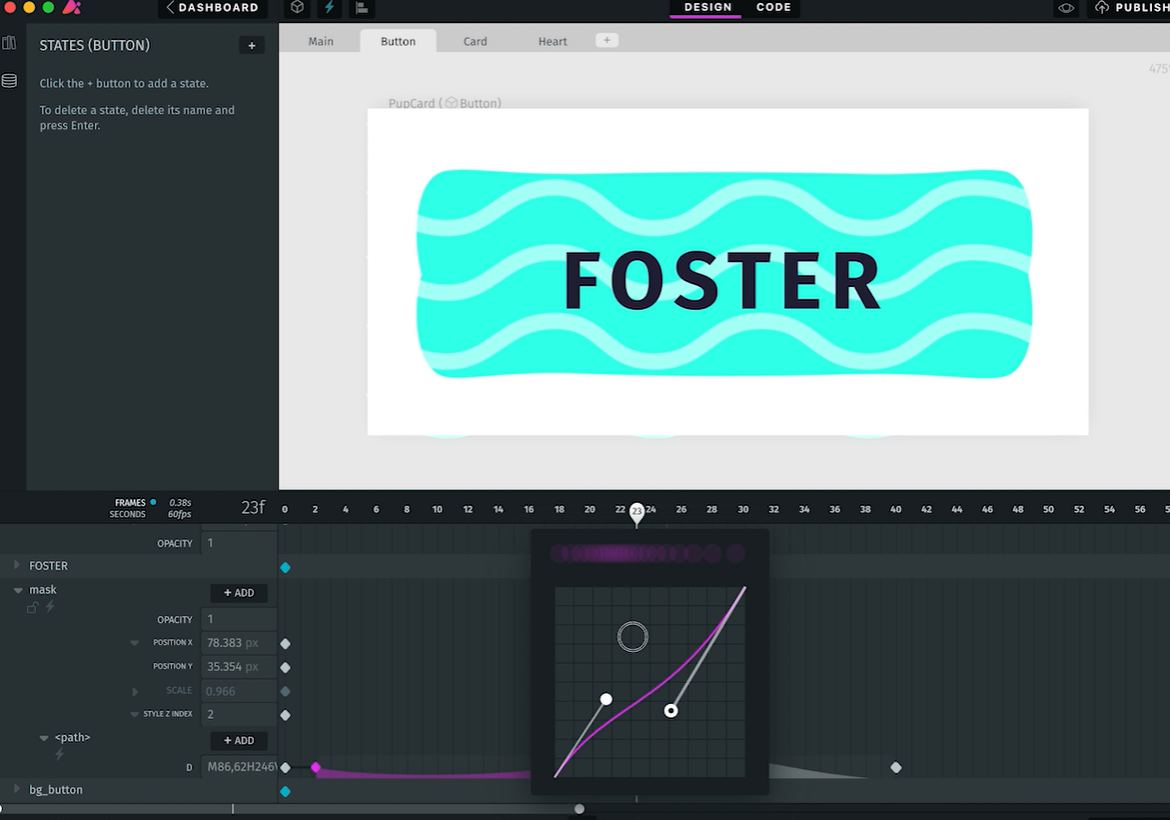
يمكن لـ Haiku's Animator المساعدة في إنشاء رسوم متحركة بديهية وجذابة لمواقع الويب والتطبيقات. إلى جانب ذلك ، يسمح Animator للمصممين بالتعاون مع المطورين الذين يجلبون تصميم الحركة إلى الإنتاج باستخدام قاعدة التعليمات البرمجية والأدوات الأساسية. يمكن أن يساعد وضع المخطط الزمني والكود في تحسين جودة التصميم المرئي.

وهو يتألف من أهم الميزات مثل مكتبة منحنيات التسهيل المدمجة ومحرر المنحنيات المخصص الذي يضفي البراعة على التصميم. Animator هي أداة برمجة نصية سهلة الاستخدام وسهلة الاستخدام للمبتدئين حيث يمكن للمرء إنشاء تفاعلات مثل تفاعل الأزرار والمحاكاة و Figma. يمكن للمرء أيضًا تقديم رسوم متحركة إلى قاعدة التعليمات البرمجية وتضمين التعليمات في قاعدة التعليمات البرمجية.
Keyshape
Keyshape هي أداة شائعة تستخدم لإنشاء رسومات متجهية متحركة ثنائية الأبعاد. إنها مليئة بميزات مثل الرسم المتجه الذي يمكن أن يساعد في تحرير المسار وحوامل الألوان والشبكات والصور النقطية والنص على المسار والرموز.
الميزات الهامة الأخرى المدرجة في Keyshape هي:
- التخفيف
- علامات الوقت
- الرسوم المتحركة القائمة على Keyframe
- الارتباط التشعبي
- الرسوم المتحركة SVG
- إطارات المفاتيح التلقائية
يمكن أن تساعد أداة رسم Keyshape في تطوير الصورة المثالية أثناء معاينة الشكل الذي يعمل عليه الشخص. يأتي مزودًا بشبكات وانجذاب وأدلة لإنشاء الرمز المثالي.
روح
يعد Spirit أحد أفضل التطبيقات التي يمكن أن تساعد في إنشاء رسوم متحركة عالية الجودة في المتصفح. يمكن للمصممين إنشاء رسوم متحركة مذهلة باستخدام Spirit Studio في غضون ثوانٍ قليلة. إنها طريقة رائعة لإضفاء الحيوية على الأفكار باستخدام الرسوم المتحركة للعناصر الصندوقية للصفحة بأكملها بما يتجاوز الانتقالات.

مع عدم وجود ترميز ، يمكن للمصممين تحرير الرسوم المتحركة بسهولة أثناء إضافة عناصر إلى أي صفحة ويب والتركيز على التوقيت والجماليات. يمكن للمرء تحرير الرسوم المتحركة والاتصال بصفحة الويب لضبط التفاصيل.
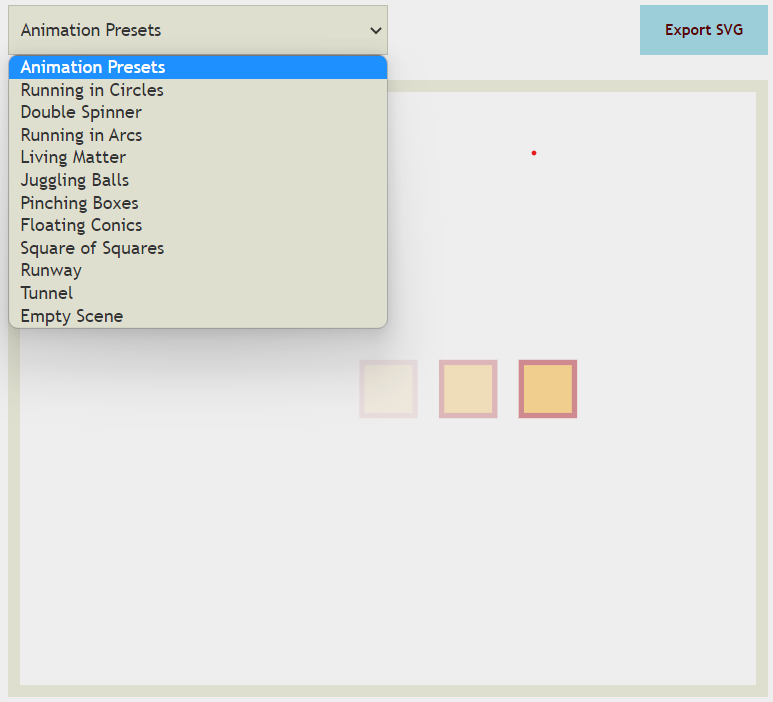
سيرك SVG
تعد SVG Circus أداة شائعة تتيح للمستخدمين تصميم رسوم متحركة رائعة والغناء الحلقي واللوادر والغزلان. إنه يوفر العديد من الخيارات مثل الإعدادات المسبقة للرسوم المتحركة ، والمواد الحية ، والمدرج ، والمشهد الفارغ ، والجري في الدوائر ، والنفق ، ومربعات المربعات ، وصناديق القرص ، وكرات التلاعب ، والجري في الأقواس ، والمغازل المزدوجة ، والرسوم الهزلية العائمة.

كل إعداد مسبق للرسوم المتحركة قابل للتخصيص باستخدام خيارات مثل وقت البدء والانتهاء والعلامات والمدة والممثلين والتكرار. يمكن للمصممين تحديد موضع كل ممثل أو عنصر وقطره ونوعه وأسلوبه والمزيد لمنحهم التعريف المناسب لما هو عليه. يمكن للمرء أيضًا تضمين المسار الرئيسي الذي يسرد نقطة البداية والحلقات ونوع الخدعة والمسار والتخفيف.
استنتاج
لقد أصبح رسامو الرسوم المتحركة في SVG منقذًا للمصممين الذين يعملون على تنشيط مواقع الويب وتقديم تجربة مستخدم من الدرجة الأولى. بدلاً من ذلك ، يمكن للمرء أن يستأجر متخصصين في Fiverr لمساعدتك في إنشاء رسوم SVG المتحركة.
ومع ذلك ، من الأفضل معرفة المزيد عن الرسوم المتحركة للبقاء على استعداد لمواجهة أي تحديات قد تواجهك.

